Chose promise, chose due : nous allons dans ce tutoriel apprendre à développer notre propre API. Nous allons proposer une API qui répertorie les piscines de la métropole lilloise informant les utilisateurs sur les horaires d’ouverture, les prix, les adresses, etc.
Bien entendu ce n’est qu’à titre d’exemple ; le principe reste le même pour toute autre application que vous souhaiteriez développer.
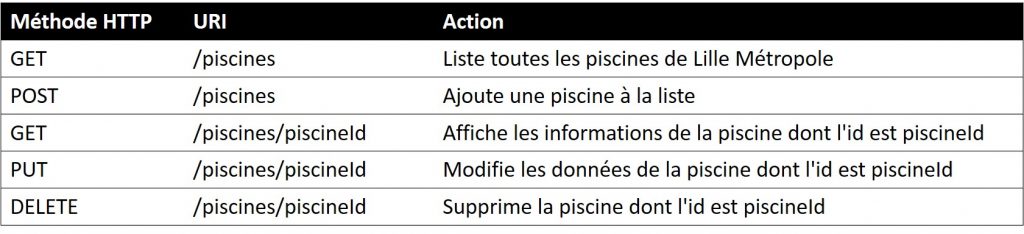
Le tableau ci-dessous propose les différents URI supportés par notre API :

Pour développer notre API, nous allons utiliser Node.js et Express. Le premier permet d’utiliser le langage JavaScript côté serveur. En effet, si vous avez bien assimilé le fonctionnement des API, vous savez qu’il ne sera pas question ici de développer une interface graphique.
Le second est un framework qui s’appuie justement sur Node.js fournissant un ensemble de fonctionnalités pour faciliter le développement d’applications.
Installation de Node.Js
Commençons donc par installer ces deux outils. Pour installer Node.js, il suffit de se rendre sur le site web, de choisir et d’installer la version correspondant à votre système d’exploitation. Si vous êtes sur windows, vous devriez, après l’installation, avoir accès à une console windows nommée Node.js command prompt. C’est à partir de cette console que nous allons lancer notre application. Pour les autres (Mac et Linux), le lancement se fera depuis votre terminal ordinaire.
Pour tester votre installation, je vous propose de créer un fichier testfrugal.js depuis votre éditeur de texte préféré (Brackets, Sublime Text, Notepad++) dans lequel vous inscrivez la commande suivante :
console.log("Petit test frugal");
À partir de la console, entrez la commande suivante :
node "lien vers votre fichier"/testfrugal.js
Par exemple, dans mon cas (j’utilise windows et mon fichier est sur le bureau), cela donne :
node c:\Users\alifrugal\Desktop\testfrugal.js
La console devrait répondre le résultat de l’exécution de notre programme c’est à dire l’affichage du texte « Petit test frugal ».
Voilà, vous êtes prêt à utiliser Node.js et à exécuter des applications.
Maintenant que notre installation de Node.JS est opérationnelle, nous allons créer un dossier dans lequel se trouveront les différents fichiers de notre application. Pour ma part, j’ai créé un dossier, sur le bureau, que j’ai nommé « restfrugal ». Dans ce dossier, je crée un fichier que je nomme « apifrugal.js ». C’est dans ce fichier que nous développerons notre application : une API REST.
Découverte de NPM et installation d’Express
Comme évoqué précédemment, nous allons utiliser un module, nommé Express, qui va nous faciliter la tâche dans le développement de notre API. Pour commencer, nous devons donc installer ce module.
L’installation des modules se fait grâce à NPM, le gestionnaire de paquets officiel de Node.Js. Celui-ci est installé par défaut lors de l’installation de Node.Js.
Depuis la console, vous devez tout d’abord vous rendre dans le dossier créé précédemment (restfrugal, si vous avez suivi le tutoriel à la lettre). Pour ma part, c’est via cette commande :
cd c:\Users\alifrugal\Desktop\restfrugal
Une fois dans le dossier, il suffit de lancer la commande suivante pour installer le module Express :
npm install express --save
Mise en place de l’API
Maintenant, nous allons compléter notre fichier apifrugal.js. Pour des raisons pratiques, les commentaires explicatifs se trouvent directement dans le code :
//L'application requiert l'utilisation du module Express.
//La variable express nous permettra d'utiliser les fonctionnalités du module Express.
var express = require('express');
// Nous définissons ici les paramètres du serveur.
var hostname = 'localhost';
var port = 3000;
var app = express();
// Démarrer le serveur
app.listen(port, hostname, function(){
console.log("Mon serveur fonctionne sur http://"+ hostname +":"+port+"\n");
});
Testons dès à présent ce premier code. Vous devriez savoir comment lancer l’application mais je le rappelle une dernière fois pour les distraits :
node "lien vers votre fichier"/apifrugal.js
Une fois lancée, pour tester l’application, il suffit d’entrer dans la barre d’adresse de son navigateur l’URL suivante : http://localhost:3000/.
À ce stade, le navigateur devrait retourner une erreur du type « Cannot GET / » qui, vous l’aurez probablement deviné, nous informe sur l’incapacité de notre application à gérer la méthode GET (méthode par défaut). Ce qui est logique étant donné que nous ne l’avons pas encore implémentée.
Gestion du routage
Nous allons donc, dès à présent, compléter notre code pour qu’il prenne en charge les méthodes GET, POST, PUT et DELETE. Pour tester toutes ces méthodes, je vous conseille d’utiliser Postman. Cet outil vous permettra d’envoyer les différentes requêtes prises en charge par notre API.
//L'application requiert l'utilisation du module Express.
//La variable express nous permettra d'utiliser les fonctionnalités du module Express.
var express = require('express');
// Nous définissons ici les paramètres du serveur.
var hostname = 'localhost';
var port = 3000;
// Nous créons un objet de type Express.
var app = express();
//Afin de faciliter le routage (les URL que nous souhaitons prendre en charge dans notre API), nous créons un objet Router.
//C'est à partir de cet objet myRouter, que nous allons implémenter les méthodes.
var myRouter = express.Router();
// Je vous rappelle notre route (/piscines).
myRouter.route('/piscines')
// J'implémente les méthodes GET, PUT, UPDATE et DELETE
// GET
.get(function(req,res){
res.json({message : "Liste toutes les piscines de Lille Métropole", methode : req.method});
})
//POST
.post(function(req,res){
res.json({message : "Ajoute une nouvelle piscine à la liste", methode : req.method});
})
//PUT
.put(function(req,res){
res.json({message : "Mise à jour des informations d'une piscine dans la liste", methode : req.method});
})
//DELETE
.delete(function(req,res){
res.json({message : "Suppression d'une piscine dans la liste", methode : req.method});
});
// Nous demandons à l'application d'utiliser notre routeur
app.use(myRouter);
// Démarrer le serveur
app.listen(port, hostname, function(){
console.log("Mon serveur fonctionne sur http://"+ hostname +":"+port);
});
Nous pouvons dès à présent tester notre API (n’oubliez pas de relancer l’application) en vous rendant sur l’URL : http://localhost:3000/piscines ou depuis l’outil Postman. Je vous conseille d’utiliser ce dernier afin de tester toutes les méthodes.
Dans le code ci-dessus, notre API ne prend en charge que l’URI « /piscines » avec l’URL correspondante : http://localhost:3000/piscines.
Si, vous essayez par exemple l’URL : http://localhost:3000/, notre API retournera de nouveau une erreur. En effet, nous n’avons pas déclaré de routes pour cet URI.
Pour implémenter d’autres routes, par exemple (« / »), le principe est le même que précédemment.
Souhaitons la bienvenue à nos utilisateurs lorsqu’ils appelleront l’URI racine « / » et cela peu importe la méthode utilisée. Pour ce faire, en dessous de la déclaration de la route « /piscines », nous ajoutons :
myRouter.route('/')
// all permet de prendre en charge toutes les méthodes.
.all(function(req,res){
res.json({message : "Bienvenue sur notre Frugal API ", methode : req.method});
});
Ceci étant fait, notre API doit maintenant pouvoir manipuler des ressources identifiées par un identifiant. En effet, nous l’avons vu dans l’article explicatif sur les API et notamment au travers de l’exemple de Google Books API, vous pouvez proposer des routes pour accéder à une ressource en particulier à partir de son identifiant.
Rien de plus simple, il suffit d’écrire le routage et de récupérer l’identifiant en utilisant la propriété req.params.name de l’objet req (que l’on retrouve dans l’implémentation des méthodes). Si vous avez été attentif, vous aurez remarqué que nous avons déjà utilisé cet objet pour récupérer le type de la méthode via la propriété req.method.
myRouter.route('/piscines/:piscine_id')
.get(function(req,res){
res.json({message : "Vous souhaitez accéder aux informations de la piscine n°" + req.params.piscine_id});
})
.put(function(req,res){
res.json({message : "Vous souhaitez modifier les informations de la piscine n°" + req.params.piscine_id});
})
.delete(function(req,res){
res.json({message : "Vous souhaitez supprimer la piscine n°" + req.params.piscine_id});
});
Ainsi, l’utilisateur de notre API peut maintenant accéder aux informations de la piscine dont l’identifiant est le n°18 directement depuis cet URL : http://localhost:3000/piscines/18.
Récupération des paramètres d’une URL
Lorsque vous utilisez une API, le fournisseur de celle-ci vous offre, dans la majorité des cas, la possibilité de préciser votre requête à l’aide de paramètres à inscrire dans l’URL. La récupération de ces paramètres dans notre API se fera encore à partir de l’objet req via cette fois-ci la propriété req.query.name.
Aussi, pour permettre à nos utilisateurs de lister les piscines d’une ville en particulier, tout en limitant le nombre de résultats retournés, nous pourrions prévoir deux paramètres « ville » et « maxResultat ». Pour cela, nous modifions l’implémentation de la méthode GET pour l’URI « /piscines ».
myRouter.route('/piscines')
// J'implémente les méthodes GET, PUT, UPDATE et DELETE
// GET
.get(function(req,res){
res.json({
message : "Liste les piscines de Lille Métropole avec paramètres :",
ville : req.query.ville,
nbResultat : req.query.maxresultat,
methode : req.method });
})//... Suite du code
L’utilisateur souhaitant lister les piscines de la ville de Roubaix et limiter le résultat à deux piscines seulement, pourrait appeler l’URL suivante : http://localhost:3000/piscines?ville=Roubaix&maxresultat=2.
Vous devriez obtenir la réponse suivante :
{
"message": "Liste les piscines de Lille Métropole avec paramètres :",
"ville": "Roubaix",
"nbResultat": "2",
"methode": "GET"
}
Récupération des données envoyées par la méthode POST
Pour l’instant, nous n’avons pas encore géré les données envoyées par un utilisateur notamment dans le cas de l’ajout d’une piscine à la liste. C’est ce que nous allons voir dès à présent avec la propriété req.body.
Il nous faudra au préalable installer le module body-parser qui va nous permettre d’analyser les données reçues par l’API. Tout comme pour le module express, l’installation se fera via la commande suivante :
npm install body-parser --save
Ensuite, il faut créer un objet de type body-parser et intégrer cet objet dans l’application par ces lignes de code :
var bodyParser = require("body-parser");
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
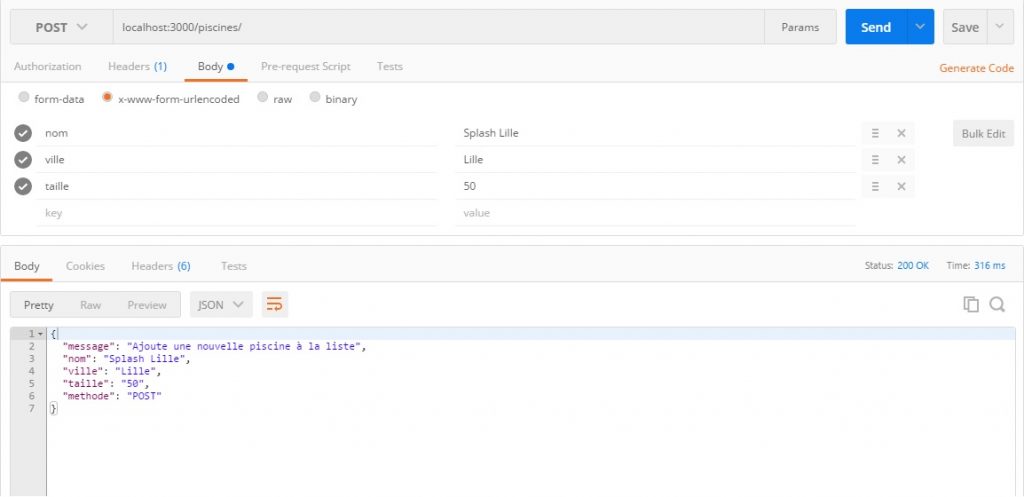
Imaginons maintenant qu’un utilisateur de notre API souhaite ajouter à notre liste, une piscine nommée « Splash Lille », qui se trouve à Lille et qui est dotée d’un bassin de 50 mètres.
Les données sont envoyées via la méthode POST. C’est donc cette méthode que nous allons modifier, toujours pour l’URI « /piscines ».
// ... code
//POST
.post(function(req,res){
res.json({message : "Ajoute une nouvelle piscine à la liste",
nom : req.body.nom,
ville : req.body.ville,
taille : req.body.taille,
methode : req.method});
})// ... code
Ci-dessous une capture d’écran de la réponse depuis l’outil Postman.

Pour aller plus loin
Pour que notre API soit totalement opérationnelle, il manque un élément essentiel : la base de données. Effectivement, les différentes méthodes (GET, POST, PUT, DELETE,…) manipulent des données qui, dans la majorité des cas, sont stockées dans une ou plusieurs bases de données. Malheureusement nous ne traiterons pas le sujet des bases de données dans cet article…
Mais la bonne nouvelle est que c’est justement le sujet d’un prochain article. Nous disposerons alors de toutes les briques pour proposer une API fonctionnelle.
Comme d’habitude, si des erreurs se sont glissées dans l’article, n’hésitez pas à nous en faire part.
Pour être informé des prochains articles, rendez-vous sur Twitter.
Merci, et à très bientôt sur Frugal Prototype
Ali Benfattoum
Intrapreneur, Tech Enthusiast, IoT Expert, Smart City Specialist…
Suivez moi sur @alifrugal
Related Posts
31 janvier 2017
Un bot Facebook Messenger pour la mobilité urbaine
Depuis quelques années, les bots, ces…
27 décembre 2016
Une API en 15 minutes avec MongoDB, Mongoose et Node.js
Afin de conclure la série d'articles…



Très bon article merci, il manque juste la partie « sécurisation de l’API » qui est importante à développer.
Merci pour cet article !
Je tiens a dire merci pour ce qrticle et je te suit.
Vivement au prochain article
super article, cependant comment faite vous pour connecter votre API Node Js avec par exemple un serveur php qui manipule une base de données SQL ??
Tu fais appel à la route que tu souhaites consommer depuis ton code php via la méthode « curl php » par exemple 😉 bien sur de preferences avec des identifiants pour que ton serveur node sait que tu es un user fiable (jwt stateless si tu veux faire du « vrai » REST), sauf si tu veux que ton api node soit public … là tu pourra la consommer sans identifiants !